Release 8, Feb 8 1995
This set of BBEdit extensions lets you convert plain text files into HTML documents and insert HTML tags inside of them, so that you can easily create hypertext documents with the Macintosh BBEdit text editor.
Use of these extensions together with a Macintosh Web browser in 'Open Local...' mode has proved to be a fast and easy way of editting HTML documents to be included in a www server.
Contents
These BBEdit HTML extensions are freeware. You can get the package for free at the following ftp sites:
I started the development of this product when some people working on information systems at University Jaume I wanted to put their hands on the Web and found out that there was no easy way to edit HTML documents with their Macs. I choosed BBEdit because it was (it is) the best text editor for the Mac, and it was (it is) freeware/shareware. Then, I thought that these HTML extensions package could be useful for some other people too, so that I published it on the net. I only ask you for your comments, suggestions, complaints, congratulations, etc.
Get BBEdit and install it. Get the extensions package and uncompress it (it's a self-extracting archive). Drag the resulting BBEdit extensions files onto the 'BBEdit extensions' folder that comes with BBEdit. From now on the HTML extensions will show under BBEdit 'Extensions' menu.
![]()
When you start with a new empty document, or a text document that you want to transform into a HTML document, you may want to use the 'Template' extension. It inserts tags defining the basic structure of a HTML document: standard HTML prologue, head and body. Besides that, the 'Template' extension offers you some options that automate the conversion of plain text documents into HTML documents:

Options are:
The 'Apply' button executes your choices, formatting the document. The 'Set Prefs' button only saves choices for later use (see the 'Paragraph' extension).
Once you have got your basic HTML structure you can edit the document. Then you may want to:
You may want to use the following extensions in order to insert the corresponding tags:
The 'Comment' extension inserts tags at the beginning and end of the cursor line, defining it as a HTML comment.
The 'Heading' extension inserts heading tags at the beginning and end of the cursor paragraph (note that paragraphs must be separated by blank lines). A dialog box lets you choose the heading level.
The 'Paragraph' extension inserts a <P> tag at the beginning of the cursor paragraph, or at the beginning of each selected paragraph (note that paragraphs must be separated by blank lines).
Paragraphs will be closed with </P> tags if you have checked this option in the 'Template' dialog.
The 'Anchor' extension inserts tags around the selected text defining a name for that portion of the document. A dialog box asks you for that name.
The 'Link' extension inserts tags around the selected text so it becomes a link to a URL that you give via a dialog box.
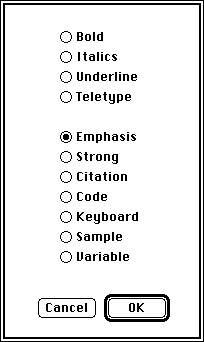
The 'Style' extension shows a dialog box to let you choose a style for the selected text:

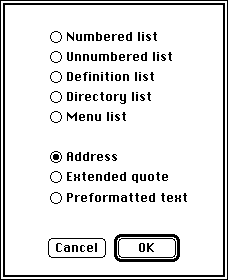
The 'Format' extension shows a dialog box to let you choose the format you want for the selected text:

Formats that affect a series of lines, like lists, require that you have previously selected those lines.
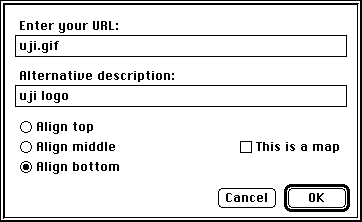
The 'Image' extension inserts a tag for an inline image. You must type the image's URL in a dialog box that offers you some other options too:

Options are:
The 'Form' extension inserts tags before and after the selected lines of texts, which must contain a form definition. You must give the URL for the form's action in a dialog box, as well as your desired method (GET/POST).
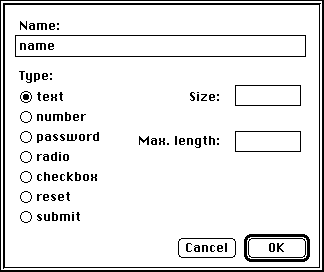
The 'Form Input' extension inserts a tag defining an input form field. A dialog box lets you type the field name and choose its type and other related options:

The 'Form Select' inserts tags before and after the selected lines of text, defining a pop-up menu field for a form. You must type the name of this menu in a dialog box, and you can also choose if you want to allow multiple selections in this field.
The 'Form Text Area' extension inserts tags around the selected text defining a text area field for a form. Selected text, if any, will appear in the field as default contents.
The 'Specials Translation' extension translates the selected text. A dialog box lets you choose the translation of special characters (these ones: < > & ") and/or 8-bit characters (those ones used in latin languages such as Catalan, Spanish or French).
The 'Preview' extension opens your Web browser and instructs it via Apple Events to display your current document. The first time you use this extension a dialog box asks you for the location of the browser. You can locate it again at any time, if you want, by pressing the ctrl and option keys together as you select 'HTML Preview'.
'Preview' works with Netscape. I cannot guarantee that it works with the other browsers.
I am grateful to Jordi Adell for encouraging and testing the development of these tools.
I want also to thank Bare Bones Software, publishers of BBEdit, for supporting this kind of extensions.
BBEdit is a powerful text editor for the Macintosh. It provides an extension mechanism so that you can develop your own external commands, like these HTML extensions.
BBEdit is a commercial product. You can try a demo version. There is also a freeware, less complete version, called BBEdit Lite. The HTML extensions work with both versions, BBEdit and BBEdit Lite.
HTML stands for 'HyperText Markup Language', the markup language used to create the hypertext documents shown on the WWW.
(More info on HTML at CERN .)
WWW stands for 'World-Wide Web'. The WWW project, started by CERN (the European Laboratory for Particle Physics), seeks to build a distributed hypermedia system.
The World-Wide Web FAQ says:
To access the web, you run a browser program. The browser reads documents, and can fetch documents from other sources. Information providers set up hypermedia servers which browsers can get documents from.
Well known Macintosh browsers are Netscape, MacWeb and Mac Mosaic